Cosa sono gli Anchor Link?
Gli Anchor Link – collegamenti di ancoraggio – sono link interni che consentono, agli utenti del sito web, di accedere direttamente ad una sezione specifica della pagina o ad una sezione specifica di una pagina esterna. Con questo articolo andremo a scoprire tre aspetti principali:
A cosa servono i collegamenti di ancoraggio ?
I collegamenti di ancoraggio migliorano l’esperienza di navigazione dell’utente: aiutano, i visitatori del sito web, ad ottenere le informazioni desiderate in pochi secondi.
Sono spesso utilizzati negli indici di pagine ricche di contenuti per aiutare, gli utenti, a passare rapidamente alla sezione desiderata. Un esempio? Li trovate su Wikipedia, nei suoi Indici di navigazione interna

Come creare gli anchor link
Partiamo dalle basi: un collegamento di ancoraggio è costituito da due parti:
- dall’ancoraggio di destinazione: è caratterizzato da un identificatore univoco. Le ancore di destinazione, in html, sono segnalate con il tag (attributo) <id> id=”identificatore-univoco-di-ancoraggio”
- dal link del collegamento. Il collegamento, in hTML, corrisponde al tag <href > che, in questo caso, conterrà l’identificatore univoco preceduto dal tasto cancelletto: href= “#identificatore-univoco-di-ancoraggio” . Una volta cliccato ci condurrà alla nostra ancora.
Codice HTML
<a href="#identificatore-univoco-di-ancoraggio"> Link al titolo di destinazione </a> <h2 id="identificatore-univoco-di-ancoraggio">Titolo di destinazione</h2>
Come inserire gli Anchor link in WordPress
Ci sono diversi modi per inserire gli anchor link in WordPress:- Tramite il Block Editor di WordPress
- Manualmente in HTML: attraverso l’Editor Classico di WordPress; si inserisce il codice HTML nella tab Text
- Con l’aggiunta di plug-in : evito di elencare i plugin che consentono tale funzione, in quanto consiglio di installare, solo, plugin che facilitano operazioni complesse.
Inserire gli anchor link con il Block Editor di WordPress
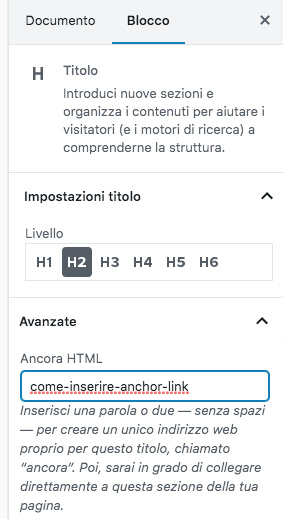
1° parte: inserire l’ancoraggio di destinazione
selezioniamo il testo di ancoraggio di destinazione, ad esempio un titolo h2 di uno specifico paragrafo.

Ci spostiamo nella barra laterale di destra. Adiamo su Avanzate > Ancora HTML.
Nel campo Ancora HTML inseriamo, a scelta, un ID univoco di ancoraggio, ad esempio come-inserire-gli-anchor-link

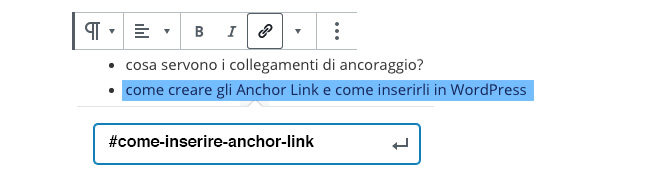
2° parte: aggiungere il Link di ancoraggio
Selezioniamo il testo, che desideriamo far cliccare all’utente, e clicchiamo sull’icona del link tra le opzioni di formattazione di WordPress; inseriamo “ID di ancoraggio” prescelto preceduto dal tasto cancelletto: #come-inserire-anchor-link. Confermiamo premendo invio.

L’esempio finale da cui poter prendere spunto? L’indice di questa pagina
Vantaggi
Gli elementi di ancoraggi hanno il vantaggio di:- introdurre opzioni di navigazione rapida tra i contenuti.
- Guidare, in modo immediato, i visitatori verso una “Call to Action”
- Condividere collegamenti, diretti a diverse sezioni, di un articolo.
- Migliorare la SERP di Google: Google potrebbe mostrarli sotto gli elenchi di ricerca per facilitare la navigazione


No comments